At Fimatix, we help our clients deliver while constantly learning, adapting and having fun. From digitising public services on large government projects to making sure our clients are meeting the Digital Service Standard, user needs are taken into account from start to finish.
An essential part of each and every project we work on is user research.
Why user research is crucial
When it comes to creating the best for your customers or audience, user research is a great way to check your service is helping users do the tasks they need to do. Of course, user research is led by user needs – helping the service you’re offering improve (and keep improving) based on the needs of users.
In order to create user tested designs from the user research you’ve carried out (which can be used by teams in the future), you need to develop a lean process. We’ve written an in-depth white paper all about it, but for a whistle stop tour, you’ve come to the right place.
How can you make sure user research is effective?
To get the most out of user research, you need efficient designs for user testing. Efficient designs will cover:
- how to incorporate user needs
- keep desired service goals in mind
- have actual business change at its heart

The designs can have a low or high accuracy, depending on which stage of the project you’re in. Once the designs are ready, they’ll need to be tested by the end users and updated as per the feedback gathered
The process here is straightforward – user needs are adapted into designs, tested with users and ongoing feedback is implemented. From our experience, we know there can be stumbling blocks along the way, which is why we’ve developed a workflow to make sure we’re as efficient as possible during this stage.
The Fimatix workflow
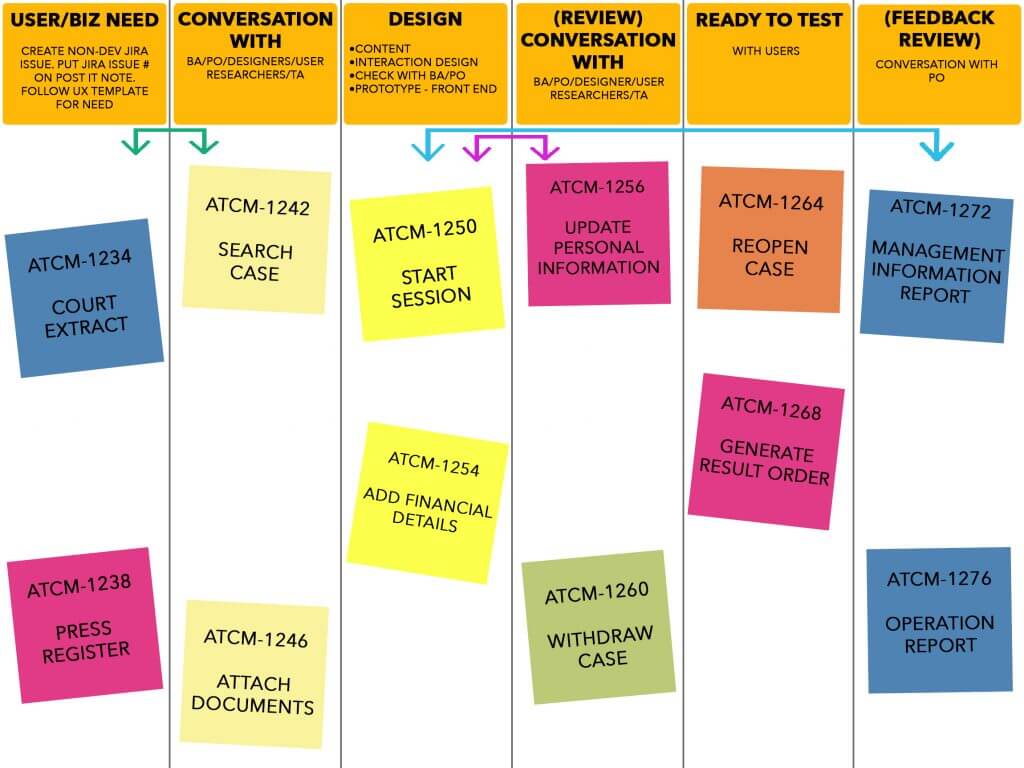
We visualise our workflow using a Kanban board that’s both on the wall showing the high-level view and then captured in Jira – along with extra detail and conversations on the tickets.

- User researchers come up with the user needs
- User needs are discussed with designers and the product owner
If there’s a separate content designer, it’s wise to involve and draw up a collaborative picture with them too. This conversation is to make sure the designers and product owners understand the user needs, with the designers being kept informed from the beginning.
- Designer and content designer come up with a design (ideally a low fidelity prototype)
A prototype is a virtual simulation showing the interactions between the users and the designed interface. The user researcher takes these prototypes to the users and conducts a testing phase. Here users prod and poke, making sure it works as planned. Then this is followed by another conversation between the designers, product owners and the user researchers. It’s an opportunity to gauge reaction, this checkpoint is a really important stage.
This internal checkpoint make sure user needs are captured in the design and the product owner has an opportunity to review the design – making sure not to deviate from the overall service goal.
A decision is also made during this conversation as to whether the design is ready for wider user testing or needs to be repeated further.
- User researcher takes prototypes to user testing
The users and the findings of the user testing are talked through with the product owner and designer.
- Changes are adapted into design prototypes
The changes are attached to the relevant user stories to be further developed by the business analysts.
Every project is different to the other, therefore each element of the workflow adapts to the needs of the project. If you want to learn more about Fimatix and how we could help you with your digital transformation project, get in touch at contactus@fimatix.com.